Building your first app with the emulator (Part 1): Hello Purr
Please visit Building your first app with a phone rather than proceeding here if you'd prefer to use a phone.

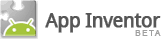
This page will get you started building your first app: A picture of a kitty that meows when you pet it. You can also watch a video (http://www.youtube.com/watch?v=nC_x9iOby0g) of this app being built. When you're done building Hello Purr, you'll be ready to design and build apps on your own. Before starting, make sure that you've set up your computer.
As you build Hello Purr you'll learn how the three key tools of App Inventor work:- The Designer, the place were you design your app. It runs in your web browser.
- The Blocks Editor, the place were you set the behavior of the app. It is a separate application with its own window.
- The emulator, a virtual mobile device that runs on your computer along side App Inventor.
To build Hello Purr you'll need a picture of the kitty and also a meow sound. Download these files to your computer:
Start the Designer and create a new project
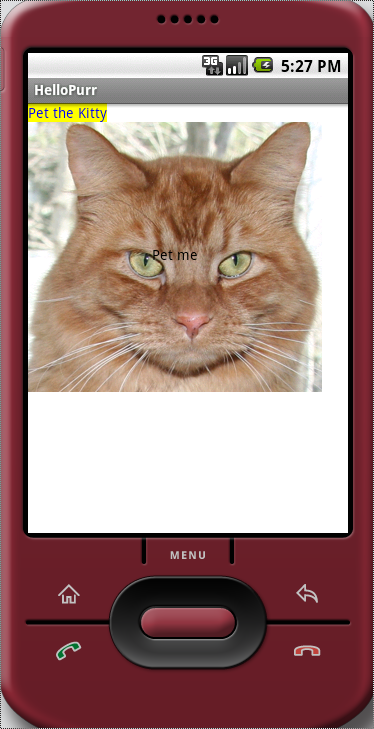
In your web browser, go to the App Inventor Web site at http://appinventor.googlelabs.com. If this is the first time you've used App Inventor, you'll see the Projects page, with no projects in it yet. It should look like this:

Create a new project
- Click New on the left side, near the top of the page.
- Enter the project name HelloPurr (one word, with no spaces) in the dialog box that appears, click OK.
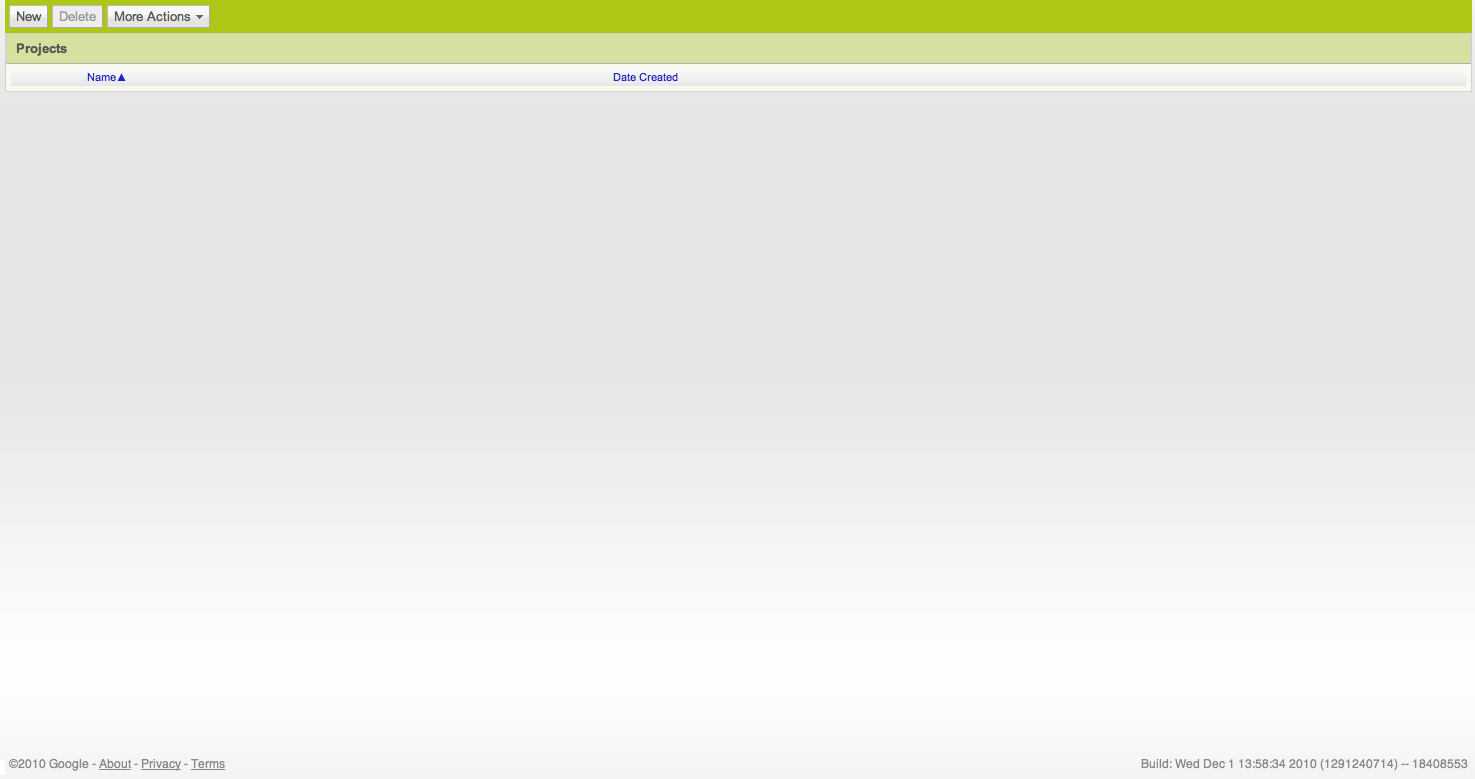
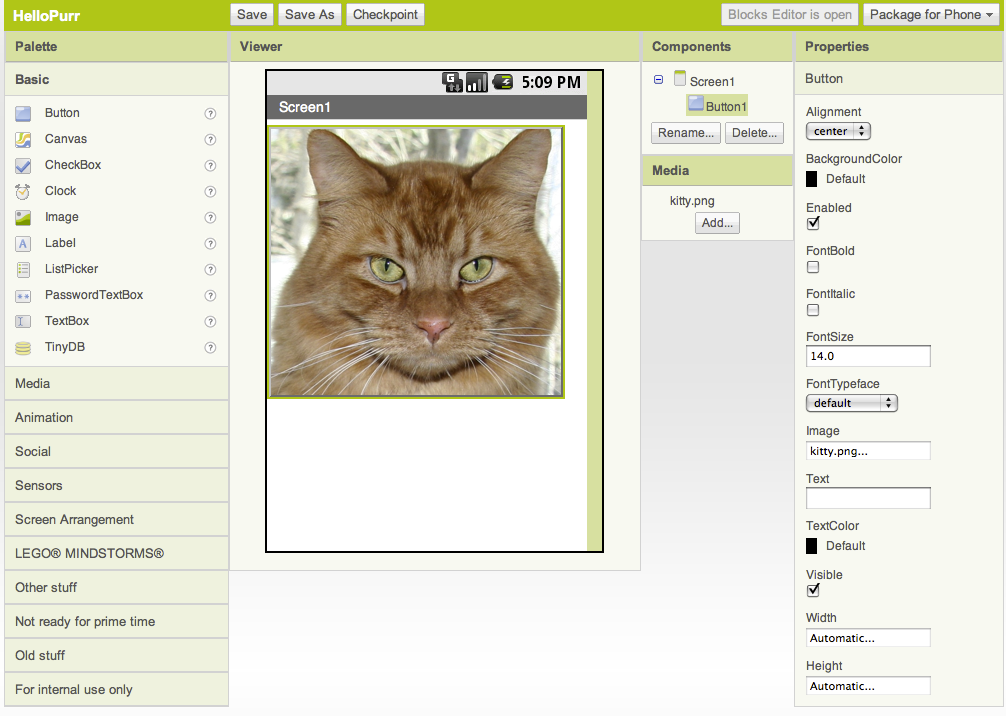
The browser will open the Designer, the place where you select components for your app, and should look like this:

Selecting components to design your app
App Inventor components are located on the left hand side of the Designer screen under the title Palette. Components are the basic elements you use to make apps on the Android phone. They're like the ingredients in a recipe. Some components are very simple, like a Label component, which just shows text on the screen, or a Button component that you tap to initiate an action. Other components are more elaborate: a drawing Canvas that can hold still images or animations, an accelerometer (motion) sensor that works like a Wii controller and detects when you move or shake the phone, components that make or send text messages, components that play music and video, components that get information from Web sites, and so on.
App Inventor components are located on the left hand side of the Designer screen under the title Palette. To use a component in your app you need to click and drag it onto the viewer in the middle of the Designer. When you add a component to the viewer it will also appear in the components list on the right hand side of the viewer.
Components have properties that can be adjusted to change the way the component appears within the app. To view and change the properties of a component you must first select the desired component in your list of components.
Steps for selecting components and setting properties
HelloPurr will use a Button component that has the image property set to the kitty.png file you downloaded earlier. To do this:
- Drag and drop the Button component to Screen1. The Button component is located under Palette.
- Click on Button1 listed under Components.
- In the list of properties, under image, click on none...
- Click add.
- Upload the the kitty.png file.
- Delete Text for Button1 listed under the Text property.

Open the Blocks Editor and connect to the emulator
The Designer is one of three key tools you'll use in creating your apps. The second is the Blocks Editor. You'll use the Blocks Editor to assign behaviors to your components, such as what should happen when the user of your app taps a button.
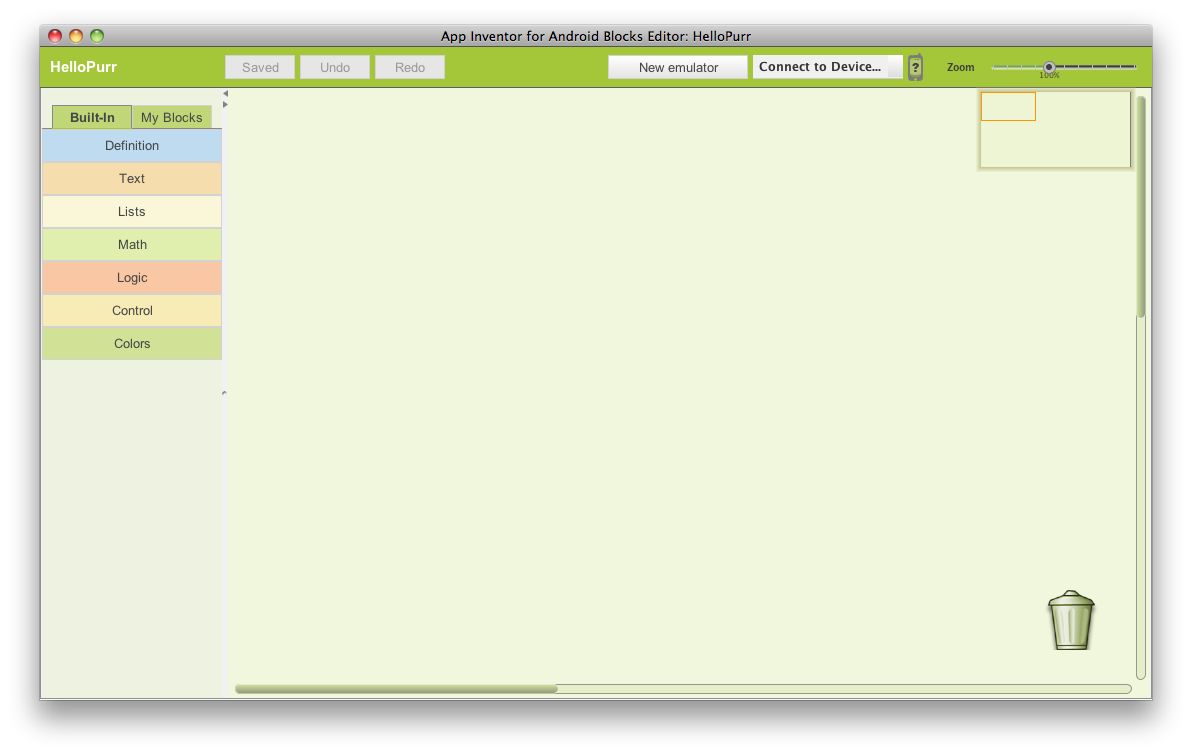
The Blocks Editor runs in a separate window. When you click Open the blocks editor from the Designer window, the Blocks Editor program file should download and run. This process may take 30 seconds or longer. If the Blocks Editor never opens, it might be because your browser is not set up to run downloaded Java applications automatically. In this case, find the downloaded file named AppInventorForAndroidCodeblocks.jnlp and open it. The Blocks Editor window should look as shown below, with "drawers" for the program blocks to the left, and a large empty "canvas" space for placing blocks to assemble the program, which you'll do below.
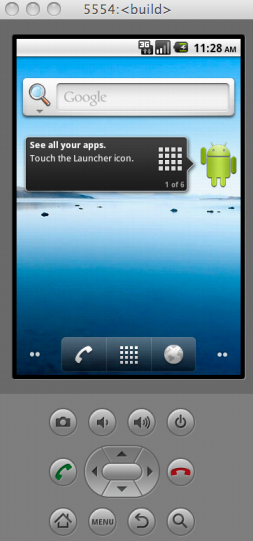
Before continuing to build the app, you'll need to start the emulator. Click the New emulator button at top of the window. You'll get a notice saying that the emulator is starting, and asking you to be patient: starting the emulator can take a couple of minutes. The emulator will initially appear with an empty black screen. Wait until the emulator is ready, with a colored screen background as shown below. Even after the background appears, you should wait until the emulated phone has finished preparing its SD card: there will be a notice at the top of the phone screen while the card is being prepared. You might also need to use your mouse on the emulated phone screen to unlock the device by dragging the green lock button to the right.

When the emulator is finally ready, click the Connect to device... button, select the emulator from the dropdown list and click it. You'll see a yellow animated arrow move back and forth, showing that App Inventor is connecting to the emulated phone. Creating this connection can take another minute or two. When it's all done, the arrow will stop moving and turn green, and if you look at the emulated phone screen, you'll see the kitty there — this is the beginning of your app!
Next Steps
Now that the Designer, the Blocks Editor, and the emulator are all connected, you can Complete the HelloPurr app
Something not working right? Visit the troubleshooting page, or check the App Inventor User Forum for help.